いざHTMLを覚えようと思っても、初心者のうちは記述のルールやタグの種類を覚えるのが精一杯ではないでしょうか。苦労して基本的な知識を覚えても、機能性の高いWebサイトを作るには、より多くの練習を積む必要があります。HTMLを使いこなすには、どのような練習をしたら良いのでしょうか。一般的に習得の難易度は低いといわれているHTMLですが、覚えるにはそれなりのポイントがあります。今回は、HTMLの記述が上達する方法をいくつか紹介していきましょう。
【練習方法1】HTMLをブラウザで表示させてみる
WebサイトはHTMLで書かれた文書で構成されていますが、イメージ通りに表示されないケースが多々あります。正確に記述できているかを確かめるために、簡単なHTMLを記述してブラウザに表示させてみましょう。ブラウザとは、Webサイトやブログなどを表示するためのソフトウェアのことです。HTMLの基本構造はコードまたはタグと呼ばれる英数字の配列で成り立っており、ルールに沿って記述する必要があります。
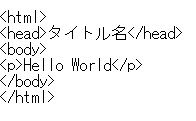
試しに「Hello World」という文章をブラウザに表示させてみましょう。
まずは、HTML文書であることや、どのHTMLバージョンで記述するかなどの宣言をしてから、Webサイトのタイトルやサイト説明などのヘッダ情報を入力します。続けて<body>タグを記述し、そのなかにひとつの段落を表すタグで<p>Hello World</p>と記述してみましょう。HTMLタグは入れ子状態で記述するルールです。<head>と<body>は<html>内に記述して、それぞれ</html></head></body>で閉じましょう。ドキュメントタイプ宣言の<!DOCTYPE>は文書の一番上に記述するのがルールです。html文書として保存したら、ブラウザのアドレスバーにファイルをドラッグしてエンターキーを押すと、文書の内容が表示されます。「Hello World」と表示されたら成功です。

※<>の部分は、編集の都合により全角の「<>」を使っていますが、実際にお使いになる場合、「<>」は半角で入力してください。
【練習方法2】コードを変えてみる
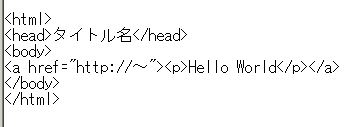
HTMLの書籍やWebサイトで提供しているサンプルコードを変更してみるのもおすすめの練習方法です。タグの書き替えで表示内容がどう変わるかしっかり確認しましょう。試しに、前述した「Hello World」をハイパーリンクに変えてみましょう。<p></p>を<a href=””http://~~””> Hello World </a>に書き替えれば、Hello Worldはハイパーリンクになります。「http://~~」部分を実際に存在するWebサイトのアドレスに書き替えると、そのページへの移動が可能です。

もうひとつの例として、リスト表示の変更を挙げます。リストを表すタグは、順序のない<ul>と順序のある<ol>の2種類です。たとえば「<ul><li>リンゴ</li><li>ミカン</li><li>モモ</li></ul>」と記述すると、ブラウザには順序のないリストとして表示されます。<ul>を<ol>に変更すると、記述した順番に「1.リンゴ 2.ミカン 3.モモ」と表示されます。今回紹介したのはあくまでも一例で、いろいろなタグを使って試してみることが大切です。どの部分をどのように書き替えれば表示が変わるのかを確認することで、より深くHTMLを理解できるでしょう。


【練習方法3】スクールに通ってみる
確実にHTMLを習得したいなら、スクールでの学習も考慮に入れてみましょう。前述した2つの方法は独学で勉強するには便利な練習方法です。しかし、初心者のうちは思ったように学習が進まないケースも多く、わからない点が多いと挫折しやすいのがデメリットです。一方、スクールのメリットは、わからないことはプロの講師にその場で質問できる点です。もちろん、自分で調べることも大切ですが、勉強のハードルが高すぎるとモチベーションの低下を引き起こします。プロの講師に質問できれば効率よく学べますし、スクールならより実践的な学習が可能です。同じような志を持った仲間が集まりますので、モチベーションの低下も防げるでしょう。
もちろん、早くHTMLを使いこなせるようになるには、並行して独学する必要もあります。スクールと自宅復習、さらに前述した練習方法の1と2を組み合わせれば、早く上達できます。さまざまな練習方法を組み合わせることで応用が効くようになり、より視認性や機能性の高いWebサイトを作れるようになるでしょう。
HTMLの練習時にうまく反映されない場合、まず確認すべきポイントとは?
初心者のうちは、記述したHTMLがうまく反映されないケースが多々あります。どのようなときに反映されないのか経験談を集めてみました。
タイプミスや不要なスペースなどケアレスミスが原因!
- >の閉じ忘れ、/の入れ忘れ、””””の入れ忘れ、文字の打ち間違いなどなど。(20代/女性/派遣社員)
- 自分の場合、「:」を「;」と間違えていたため、思ったように反映しませんでした。(20代/男性/派遣社員)
- まず、キャッシュをクリアしてページを更新します。それで反映されなければ、文法の間違いからチェックするべきだと思います。綴り違い、半角スペースが空いていないなどの基本ミスです。(50代/女性/個人事業主・フリーランス)
- 自分の場合はタグの打ち間違いや、スペースが入っていることが多かったです。(50代/女性/個人事業主・フリーランス)
- HTMLには「HTML」「XHTML」「HTML5」など、いくつか種類があり、使えるタグに違いがあります。使いたいタグに応じて、HTMLのバージョンの確認を怠っているのでは、と思います。(30代/女性/パート・アルバイト)
【質問】
HTMLの練習時にうまく反映されない場合、要因としてはどのようなことが考えられるか教えてください。
【回答結果】
フリー回答
調査地域:全国
調査対象:年齢不問・男女
調査期間:2018年07月09日~2018年07月16日
さまざまな経験談がありましたが、タイプミスやタグの閉じ忘れ、不要なスペースが入っていたなどのケアレスミスを挙げる人が半数以上でした。HTMLが反映されないときは、まずは正しく記述してあるかを確認するのが良さそうです。
練習で経験を積んで初心者から脱却しよう
HTMLの基本情報を知識として覚えるなら、市販の参考書や勉強用のWebサイトを読むだけで十分です。しかし、Webサイトを作れるようになるなら、実際にコードを書いて繰り返し練習することが大切です。最初のうちはHTMLをうまく書けないかもしれませんが、失敗もたくさんしないと身につきません。HTMLの習得はとにかく練習あるのみです。コーディングの練習をたくさん積んで、しっかり上達していきましょう。
「基礎から空いた時間を使ってHTMLを身につける」
「就業サポートを受けながらスキルを身につけるWebデザイン講座を見る」